Tutorial ini lanjutan dari artikel yang berjudul Menyimpan Gambar Ke photobucket atau googlepages.
Setelah kita menyimpan gambarnya ke photobucket atau googlepages, sekarang kita akan membahas cara memajang gambar ke halaman blog .
terutama menyisipkan gambar untuk sebuah artikel atau menambahkan gambar ke halaman sidebar.
Sedangkan untuk menyisipkan untuk Judul Blog ( Header ) atau Latar Blog ( Body Background ) kita akan bahas pada blogger bab selanjutnya.
Menyisipkan Gambar ke dalam Artikel.
untuk menyisipkan gambar ke dalam sebuah artikel, cara yang mudah dalam Editor blogger ( tentang editor blogger penjelasannya di sini ).
klik tombol Tambahkan Gambar.
setelah terbuka jendela Upload gambar, pada kotak input di samping tulisan Url : masukan - alamat url gambar yang di berikan oleh photobucket .
Kemudian Klik Upload Gambar
Namun Jika kita menulis artikel dengan memilih cara Edit Html di Editor blogger , maka untuk menyisipkan gambarnya kita perlu mengunakan sebuah code html. kodenya seperti ini :
< src=
alamat url-nya di apit oleh tanda kutip " ".
misalkan alamat gambar saya yang di berikan oleh photobucket seperti ini.
http://1120.photobucket.com/album/1090/jaloewig/my_diary.jpg">
Jika ingin menambahkan ukuran gambar, atau mengedit ukuran gambar pada tampilan browser .
kode htmlnya seperti ini. :
< IMG SRC = " alamat Url gambar " WIDTH= "60" HEIGHT="45">
WIDTH : ukuran lebar
Height : ukuran tinggi
JIka ingin menambahkan border di sekeliling gambar kodenya seperti ini :
Border="Nilai"
< IMG SRC = " Alamat Url Gambar " BORDER="3">
Jika kita ingin membuat link gambar, yakni menjadikan gambar ketika di klik membuka halaman blog atau alamat url lain. kodenya seperti ini.
< a href= " halaman blog atau alamat url lain yang di tuju "> < IMG SRC = " alamat url gambar"> </a>
misalkan alamat yang dituju ketika seseorang menekan gambarnya adalah blog ini, http://catalog-tutorial.blogspot.com/
jadi :
< href= "http://catalog-tutorial.blogspot.com/">< src =" alamat url gambar">
Selain menyimpan gambar pada server photobucket, sekarang kita akan membahas menyimpan gambar pada googlepages. terutama kegunaan menyimpan gambar di googlepages untuk tampilan layout template kita, seperti gambar untuk latar blog, icon bergambar untuk label dll.
Dan Layanan situs ini merupakan bagian dari produck google. kelebihannya selain untuk menyimpan gambar, di googlepages ini kita pun bisa menyimpan file flash, html , txt, zip, javascrip (js) dll. untuk mendapatkan layanan di googlepages, kita harus memiliki mail di google sebagai akunnya.
Buka situsnya www.googlepages.com . kemudian isi user name dan passwordnya sesuai dengan user dan password email kita di google.
Setelah terbuka , untuk menyimpan atau mengupload gambar dan file lainnya , tekan link tulisan upload.

setelah itu tekan tombol browser

dari komputer cari gambar atau file untuk kita kirim dan simpan di googlepages ini.
Selain menyisipkan atau memajang gambar ke blog dari gambar yang kita miliki di komputer , kita pun bisa memajang gambar dari situs web yang menyediakan tempat untuk menyimpan gambar-gambar kita. atau yang di kenal dengan istilah Image Hosting.
Terutama kegunaan menyimpan gambar di sebuah server lain, biasanya untuk keperluan sebuah Header ( judul blog ) yang bergambar, Body Background ( latar halaman blog ) yang di beri gambar, atau juga untuk keperluan sebuah artikel, photo-photo slide dll.
Di internet banyak layanan web yang menerima gambar-gambar untuk kita simpan di web tersebut. di antaranya : photobucket, Imageshack, flickr, googlepages. dll ( untuk googlepages, tidak perlu pendaftaran, cukup dengan user dan password Gmail yang kita miliki ).
Dalam tutorial ini kta akan membahas cara menyimpan gambar di situs Photobucket.com
PhotoBucket.com
Pertama kita buka dulu situsnya www.photobucket.com untuk daftar. setelah terbuka klik tulisan Join Now untuk registrasi. kemudian isi dan hapalkan user name dan password, dan isi semua prosedur form registrasi.
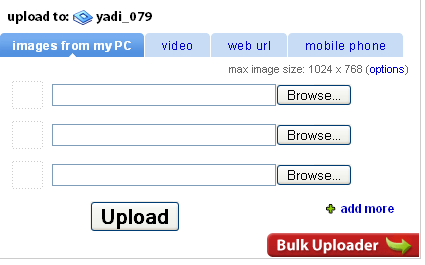
Setelah beres registrasi maka kita akan menuju pada halaman selanjutnya. halaman di mana kita memulai untuk mengupload atau mengirim gambar yang ada di komputer kita ke server.

Keterangan
image from my Pc : menyimpan gambar dari komputer kita
video : menyimpan file video dari komputer
web url : mennyimpan gambar yang di miliki oleh web atau blog lain ke image hosting kita di photobucket.
untuk menyimpan gambar dari komputer ke situs photobucket.com langkah-langkahnya seperti berikut ini
1. klik tombol ![]() jika belum terpilih.
jika belum terpilih.
2. klik tombol image from pc - jika belum terpilih
3. klik tombol ![]() untuk mencari dan memilih gambar yang ada di komputer kita.
untuk mencari dan memilih gambar yang ada di komputer kita.
4. klik tulisan  jika kita ingin menyimpan lebih dari tiga gambar.
jika kita ingin menyimpan lebih dari tiga gambar.
5. klik tombol ![]() untuk menyimpan gambarnya.
untuk menyimpan gambarnya.
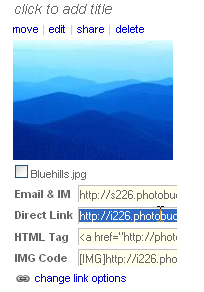
Setelah beres kita menyimpan atau mengupload gambar. maka di halaman bahwa akan terlihat seperti gambar ini.

Di samping kanan tulisan Direct Link merupakan alamat url gambar yang di berikan oleh photobucket. yang nantinya kita letakan pada sebuah template atau ke dalam artikel postingan kita. ( caranya akan kita bahas setelah artikel ini )
Gambar dari Web Lain.
Terkadang kita menyukai sebuah gambar yang di pajang oleh web atau blog lain, dan kita ingin menyisipkannya pada blog kita sendiri. Menurut aturan kita tidak boleh memajang langsung photo dari web atau blog lain mengunakan server alamat gambar mereka, tapi mesti di save / di simpan dulu ke server tempat kita biasa menyimpan gambar yakni seperti ke alamat server kita di photobucket .
Mengapa demikian ? pertama akan menyita waktu, dan kedua dapat memboroskan bandwidth orang lain apalagi jika mereka menyimpan gambarnya pada server mereka sendiri yang tidak gratis seperti photobucket.
Nah mumpung kita masih dalam tahap memahami, ada baiknya kita harus menjungjung sopan santun di internet.
karena itu untuk menyimpan gambar dari web atau blog lain ke dalam photobucket. pilih tab Web Url, setelah terbuka halaman untuk penyimpanan gambar dari web atau blog lain. masukan ke dalam kotak input ( yang bertuliskan paste web url here ) alamat Url gambarnya. setelah itu tekan tombol Upload.
Tip : cara yang mudah untuk mengetahui alamat url gambar orang lain Letakan saja mouse pada gambarnya, kemudian klik kanan pada tombol mouse untuk menampilkan menu scroll. kemudian klik pada tulisan Copy Image Location .
setelah itu Copy Paste pada kotak input di photobucket.
Gambar yang di dukung oleh server atau image hosting ( web penyimpan gambar ) di photobucket adalah Gif, Gif animasi, Jpg dan Png. Untuk ukuran batas gambar yang bisa di terima adalah 1024 x 768 px.
Elemen Html / Javascript ini merupakan elemen yang sangat multi fungsi dan sangat berperan penuh untuk mempercantik dan memperkaya blog. karena melalui elemen ini, kita bisa menampikan shoutbox, site meter dll. ( nantinya elemen ini banyak di gunakan )
Untuk memasang sebuah kode Html atau javascript ke dalam blog. caranya
Langkah Pertama
Dalam Edit Layout ( halaman template ), buka tab Elemen Halaman.
Kemudian klik tulisan " Tambahkan Elemen Halaman ", setelah terbuka pilih Elemen Html / Javascript - klik Tambahkan Ke Blog.
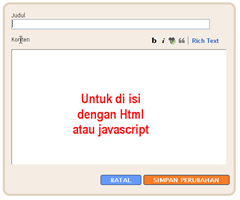
Setelah terbuka Jendela Html/Javascript. kemudian isi dengan html / javascript yang di berikan.
Bagaimana cara menambah blogroll atau daftar link ?
Langkah Pertama
Dalam Edit Layout ( halaman template ) buka tab Elemen Halaman.
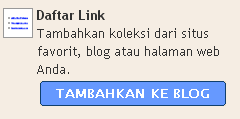
Kemudian klik tulisan Tambahkan Sebuah Elemen Halaman di samping kanan atau kiri. setelah itu pilih Daftar LInk dengan cara menekan tulisan Tambahkan Ke Blog.
dan setelah terbuka jendela Daftar Link-nya.
Judul : Isi dengan sebuah judul, misalkan Blog Teman atau Blogroll.
Menyortir : Apakah daftar link akan di tampilkan secara berurutan dari mulai A sampai Z, atau secara acak tidak bebrurutan.
Url Situs Baru : contoh - http://Catalog-Tutorial.blogspot.com.
Nama Situs Baru :contoh - Catalog-Tutorial.
* alamat Url atau situs di awali dengan http:// atau www.
Tambahkan Link : Klik tombol ini setiap kita menulis dan menambahkan daftar link.
Setelah beres klik tombol Simpan Perubahan.
Note :
Selain Blogroll ( blog teman ) daftar link juga bisa untuk menghubungkan pada situs atau web favorit kita
Elemen Halaman selain memprcantik dan menambah berbagai asesoris di blog kita, juga merupakan fasilitas untuk memperkaya wawasan dan penampilan blog itu sendiri. seperti pemasangan label, arsip, shoubox, daftar link, photo, video dan lain-lain.
Untuk menambah halaman elemen ke dalam blog kita. pertama : klik Tab Template -> Halaman Elemen.
bisa juga membukanya lewat :
/ jika kita dalam halaman kontrol panel tekan tulisan Layout /
/ jika kita dalam halaman blog tekan tulisan Kostumisasi di bagian atas halaman blog, yang di sebut dengan Navbar /
maka akan terlihat Halaman Elemen seperti ini.
Header : merupakan elemen untuk judul dan keterangan blog. dan kitapun bisa menambah atau menganti judul dan menambah sebuah gambar . ( lebih lanjut akan kita bahas. )
Postingan Blog : merupakan elemen postingan.
Elemen Sidebar : merupakan elemen halaman yang ada di samping kanan atau kiri postingan blog. elemen inilah yang berfungsi untuk mempercantik dan memperkaya tampilan blog kita.
Footer : merupakan elemen halaman yang berada di bagian paling bawah blog. fungsinya hampir sama dengan elemen sidebar.
ELEMEN HALAMAN SIDEBAR.
Untuk melihat, mengenal dan menambah halaman elemen, klik pada tulisan Tambahkan Sebuah Elemen Halaman yang di samping. dan akan muncul jendela baru elemen halaman untuk kita pilih dan tambahkan ke dalam blog kita.
Tampilan slide : untuk menambahkan photo-photo yang akan di tampilkan secara slide.
Polling : Untuk mengumpulkan pendapat atau polling, baik itu input kepada pengunjung tentang penilain blog kita dll.
Daftar : untuk membuat daftar ke halaman blog kita. baik itu tentang daftar cara memasak nasi goreng dll.
Daftar Link : Untuk menampilkan link-link situs favorit, juga link situs teman atau tetangga ngeblog ( yang sering di sebut dengan istilah tukeran link. artinya link blog teman ada di blog kita. begitupun alamat blog kita ada di tempat teman. )
Gambar : untuk menampilkan gambar atau photo di bagian halaman sidebar, atau di samping kolom blog kita. ( sekedar tip: masukan photo yang lebarnya kurang dari ukuran halaman sidebar.)
Teks : Untuk menampilkan pesan, kata-kata bijak dll.
Adsense : Untuk Memasang iklan dari google. setiap pengunjung menekan iklan ini. kita akan di bayar oleh pihak google.
HTML/JavaScript : Elemen ini sangat multi fungsi dan sangat berperan penuh untuk mempercantik dan memperkaya blog. karena melalui elemen ini, kita bisa menampikan shoutbox, site meter dll. ( nantinya elemen ini banyak di gunakan )
Feed : kegunaan elemen ini. Jika kita ingin berlanganan artikel atau menampilkan judul artikel yang ingin di tampilkan di dalam blog kita. ( keterangan lebih lanjut tentang Feed akan kita bahas. )
Label : untuk menampilkan label atau kategorie artikel yang kita tulis.
Newsreel : untuk menampilkan Headlines berita-berita terbaru yang di pasok dari perusahaan google.
Baris Video : untuk menampilkan baris video, baik itu video karya sendiri yang di kirim melalui YouTube atau Google video. atau karya orang lain.
Logo : merupakan logo blogger.
Profil : menampilkan informasi profile kita.
Header Halaman : merupakan elemen halaman judul dan keterangan blog kita yang secara otomatis telah di tambahkan dan bisa kita edit sesuai ke inginan kita ( lebih lanjut akan kita bahas. )
MENAMBAH ELEMEN LABEL
untuk latihan kita akan menambahkan sebuah elemen halaman label, untuk itu di bawah judul Elemen halaman Label klik tulisan Tambahkan Ke Blog.
Setelah jendela label terbuka namai kotak judul dengan Label atau kategorie.
Setelah itu klik Simpan Perubahan.
Lakukan latihan menambahkan elemen Arsip ke dalam blog. dengan cara seperti di atas.
MENAMBAH DAFTAR LINK
sedangkan untuk menambahkan Daftar Link, setelah terbuka jendela daftar link.
Judul : Isi dengan sebuah judul, misalkan Blog Teman atau Blogroll.
Menyortir : Apakah daftar link akan di tampilkan secara berurutan dari mulai A sampai Z, atau secara acak tidak bebrurutan.
Url Situs Baru : Masukan alamat situs teman kita. misalkan memasukan situs ini : http://Catalog-Tutorial.blogspot.com.
* alamat Url atau situs di awali dengan http:// atau www.
Nama Situs Baru : Masukan nama situs tersebut. misalkan Catalog-Tutorial.
Tambahkan Link : Klik tombol ini setiap kita menulis dan menambahkan daftar link.
Setelah beres klik tombol Simpan Perubahan.
Untuk mengetahui perubahannya pada blog kita klik Simpan, kemudian klik tulisan Lihat Blog. seperti gam di bawah.
info serupa: disini
Pada tulisan sebelumnya kita sudah tahu bagaimana memasukan label dalam artikel . Sekarang bagaimana jika kita ingin mengedit menambah atau mengatur label pada beberapa artikel sekaligus.
Untuk melakukannya klik tab Posting -> Edit Posts.
/ Atau jika kita dalam halaman kontrol panel tekan tulisan Post /
Maka akan terbuka halaman Edit Post atau kita namakan saja halaman label.
Di samping kiri merupakan nama-nama label, sedangkan di samping kanan merupakan tulisan yang di beri label. ditandai dengan tulisan berwarna hijau.
Untuk menambah label. pertama kita cek atau tandai dulu kotak kecil di samping, kemudian buka ComboBox yang ada tulisan Aksi Label . dan jika ingin menambah label baru klik saja tulisan Label Baru.
Sedangkan untuk menganti, menghilangkan atau mengedit label caranya sama, tandai dulu judul tulisan yang akan kita edit kemudian dalam ComboBox klik nama label yang akan kita hapus di bawah tulisan Hapus Label.
Kegunaan Label.
Label sendiri berfungsi untuk mengelompokan tulisan kita ke dalam tema atau bidang tertentu.
label akan terlihat biasanya di bawah artikel. atau bisa juga kita melihatnya di samping kolom sisi halaman blog atau yang di kenal dengan Sidebar elemen label.
Bagaimana cara memasangnya ke dalam halaman blog, bisa kita baca dalam tulisan Mengenal Halaman elemen. info serupa: disini
Mengatur settingan bertujuan untuk membatasi jumlah postingan, pengaturan tanggal, nama blog , keterangan blog dan lain-lain.
Dan saat ini sangatlah mudah karena new blogger sekarang mendukung format bahasa indonesia, jadi sebenarnya tidaklah sukar.
Untuk mengatur settingan blog kita.
login atau masuklah terlebih dahulu dengan cara mengklik tulisan MASUK di navbar bagian kanan atas blog kita.
atau bisa juga langsung dari halaman depan.
kemudian setelah di isi nama alamat Gmail dan kata sandinya, maka akan terbuka halaman kontrol panel seperti berikut ini.
Keterangan Singkat :
Ciptakan Sebuah Blog : Membuat sebuah blog baru.
Lihat Blog : Untuk melihat halaman blog.
Postingan Baru : Membuat postingan baru.
Post : Melihat halaman postingan ( akan kita jelaskan nanti )
Pengaturan : Untuk mengatur atau mensetting blog.
Layout : Untuk melihat dan masuk pada halaman layout.
untuk tutorial kali ini Tekan link tulisan PENGATURAN.
DASAR
- Judul : Merupakan judul blog , tulis sesuai dengan isi blog. karena Judul ini sangat berperanan penting dalam halaman pencarian search engine. seperti google, yahoo dll.
- Uraian : Merupakan sedikit uraian , keterangan atau tujuan isi dari blog yang kita buat.
- Tambahkan Blog Anda ke daftar milik kami? : Isi dengan Ya, sebagai defaultnya. Karena nantinya blog kita akan di masukan ke dalam Index google.
- Tampilkan Editing Cepat di Blog Anda? : Isi dengan Ya, sebagai defaultnya. Biar nantinya kita bisa mengedit blog kita dengan cepat dalam link tulisan halaman blog.
- Tampilkan Link Posting Email? : Isi dengan Ya, sebagai defaultnya.
- Tampilkan Mode Compose untuk semua blog Anda? : Isi dengan Ya, karena ini sangat berguna sekali pada saat menulis dan mengedit artikel.
- Tunjukkan tombol transliterasi untuk kiriman Anda? : Isi dengan TIDAK.
Setelah beres jangan lupa tekan link tulisan SIMPAN PENGATURAN.
PUBLIKASIKAN
Untuk halaman ini, kita lewat saja. kecuali kalau kita ingin menganti nama blog, atau kita memiliki server dan domain sendiri.
Format
- Tampilkan : jumlah postingan yang akan di tampilkan pada halaman depan blog. jika terlalu banyak ganti saja 4 atau 3 postingan saja.
- Konversi ganti baris : pilih dengan Tidak, karena lebih baik setiap pergantian paragraf mengunakan tag penutup , dari pada
. setidaknya ini untuk menghindari masalah nantinya. - Tampilkan Field Judul : pilih dengan Ya.
- Tampilkan kolom Link : pilih dengan Ya.
- Aktifkan perataan float : kita pilih Ya.
Setelah beres jangan lupa tekan link tulisan SIMPAN PENGATURAN
KOMENTAR
- Komentar : pilih Tampilkan.
- Siapa yang Bisa Berkomentar ? : untuk sementara pilih defaultnya.
- Default Komentar untuk Posting : pilih defaultnya.
- Link balik : pilih Tampilkan. karena siapa tahu tulisan kita ini menjadi bahan reperence untuk blogger lain.
- Alamat Notifikasi Komentar : Isi dengan alamat Email Kita.
- untuk yang lainnya kita pilih defaultnya saja.
Setelah beres jangan lupa tekan link tulisan SIMPAN PENGATURAN.
Pada tutorial awal, kita telah membahas selintas tentang editor di blogger. namun pada tutor kali ini, kita akan mengetahuinya lebih jauh lagi.
untuk itu dalam Tab -> tekan tulisan -> Posting.
maka akan terbuka layar text editor seperti di bawah ini.
kemudian tekan Tab -> Compose
Pada dasarnya layar kerja editor ini cukup mudah untuk di kenali, untuk mengetahui fungsi-funsinya dekat kan saja mouse kita pada salah satu tool, maka akan muncul keterangan fungsinya. seperti mempertebal hurup, mewarnai tulisan, perataan kalimat dll.
Sedangkan yang akan kita bahas pada tutorial kali ini, adalah cara membuat link dalam tulisan kita, cara menyisipkan gambar, cara membuat kategorie tulisan , dan cara merubah tanggal postingan ( jika itu memang di perlukan ).
Membuat Link.
Untuk membuat link dalam tulisan kita,
pertama : sorot atau pilih text yang akan kita berikan link.
kedua : tekan tombol link.
ketiga : pada kotak dialog yang muncul berikan alamat url link yang akan kita tuju. seperti ilustrasi gambar berikut ini.
* Alamat Url di awali dengan http:// atau www.
Menyisipkan Gambar.
Untuk menyisipkan gambar tekan tombol Tambahkan Gambar
Setelah itu akan terbuka jendela Upload Gambar.
Ada dua cara untuk menambah gambar ke dalam artikel kita :
Pertama : Menambah Gambar dari komputer kita caranya -> tekan tombol Browse , kemudian cari gambar di komputer kita.
Kedua : Menambah gambar dari web lain, atau server tempat menyimpan gambar seperti photobucket. com ( kita akan menjelaskannya pd artikel, meyimpan gambar di photobucket).
Pilih Sebuah layout.
Menjelaskan posisi gambar pada tulisan, apakah posisi ganbarnya di samping kiri , kanan atau di atas Tulisan ( paragraf ) .
Ukuran Gambar
Menjelaskan apakah ukuran gambar mau di kecilkan, sedang atau di perbesar.
jika telah merasa yakin dengan pengaturan gambar, tekan tulisan Upload Gambar .
Tip
- Kalau kita merasa sedikit paham dengan penulisan Html, lebih baik kita pilih penulisan dalam Edit Html.
- Selalu aktifkan tombol Salah Ejaan.
- Jangan pilih gambar ukuran besar, pilih saja ukuran menengah, itu sudah cukup untuk menjaga resolusi dan kualitas gambar.
- beberapa shortcuts, untuk menulis cepat di editor blogger.
control + b = Bold
Control = i = italic
Control + l = Blockquote (mode only HTML)
control + z = undo
control + y = restore
Control + shift + a = link
Control + shift + p = Preview
Control + d = Save as Draft
Control + s = publis Post
Membuat Label
Untuk membuat label atau kategorie pada setiap artikel isi kotak input di samping tulisan Label untuk posting ini:
Tulis dengan nama label yang kita suka. jika ingin menamai lebih dari dua label pisahkan dengan tanda koma ( , ).
Mengedit Tanggal.
Mungkin suatu saat kita butuh untuk merubah tanggal ketika mempubliskan postingan, apapun alasannya itu. untuk masalah ini, buka saja tulisan Pilih Postingan dan terbuka format tanggal yang bisa kita rubah.
Setelah beres dengan pekerjaan membuat tulisan tekan tombol Mempubliskan Postingan atau kalau ingin menanguhkan tekan tombol Di Simpan.
Sampai disini dulu pembahasan tentang editor blogger. info serupa. Action Now
 Kontes SEO bertajuk Stop Dreaming Start Action dari Jokosusilo.com, cukup menghebohkan di Jagat dunia Blog Indonesia. Jargon tersebut sebelumnya selalu terpampang sebagai Tagline dari Jokosusilo.com. Jokosusilo sebagai seorang internetmarketer dengan penjualan ebook Formula bisnis yang menghantarkan dirinya sebagai bukti sukses sebagai pebisnis online. Dengan ini mengajak kembali kepada seluruh Netter agar juga bisa sukses sebagai mana yang beliau lakukan.
Kontes SEO bertajuk Stop Dreaming Start Action dari Jokosusilo.com, cukup menghebohkan di Jagat dunia Blog Indonesia. Jargon tersebut sebelumnya selalu terpampang sebagai Tagline dari Jokosusilo.com. Jokosusilo sebagai seorang internetmarketer dengan penjualan ebook Formula bisnis yang menghantarkan dirinya sebagai bukti sukses sebagai pebisnis online. Dengan ini mengajak kembali kepada seluruh Netter agar juga bisa sukses sebagai mana yang beliau lakukan.
Dalam sales letter dari situs Formulabisnis.com dituliskan bahwa untuk menggapai sukses du dunia Internet cukup gampang dan mudah. Mungkin karena itulah saya tertarik dan membeli Ebook tersebut. Itupun sebagai salah satu cara saya Stop Dreaming memimpikan sukses dengan apa yang saya harapkan. Tetapi, ketika itu saya hanya tertarik dengan testimonial dari mereka yang sudah Start Action dari Panduan formula bisnis. Saya tidak begitu memperhatikan ada kata "asal tahu bagaimana caranya".
Singkat cerita Sayapun membeli dan mendownload ebook Formula bisnis tersebut dan dinamakan Sistem Mesin Uang Otomatis. Cukup gamblang bagaimana mengoptimalkan 3 langkah mudah bagai mana membuat sistem pembuat uang yang secara otomatis akan mengalirkan uang ke rekening Anda secara terus menerus. Kesan pertamax cukup menggoda.
Sahabat semua... kesan pertama dari Formula bisnis tersebut cukup memberikan pencerahan kepada saya yang masih awam potensi bisnis dari internet marketing. Tetapi, Formulabisnis bukanlah ebook "mantra ajaib", yang apabila kita membelinya maka akan mengalirlah uang seterusnys ke rekening kita. dan kitapun akan kaya raya dalam kejapan mata.. Tidaklah seperti itu, dan anehnya masih saja ada yang menganggap segampang itu.. Ohh Man... Stop Dreaming
Biar Formula tersebut bisa mengalirkan uang ke rekening Anda maka segeralah untuk Start Action.. setidaknya pahami betul dunia internet marketing sebagai langkah awalnya menjadi reseller. No Problem.. Betul kan Pak Joko?
Stop Dreaming (hentikan bermimpi) berbeda arti dengan Stop Dream (hentikan impian). Berhenti bermimpi mendapatkan hasil yang melimpah dari bisnis online tetapi tidak Start Action, mana ada uang yang mampir. Yang terjadi malah timbul prasangka negative terhadap formulabisnis. Padahal jelas sekali bahwa ada langkah berikutnya setelah Anda membeli Paket Formula bisnis.
Termasuk Blog sederhana ini, bagi saya merupakan langkah awal untuk meraih sukses ke jenjang selanjutnya. Yang jelas Stop Dreaming.. Dunia Internet betul ada uang yang melimpah dan Andapun mempunyai kesempatan yang seluas-luasnya untuk menikmati. Tetapi tidak sertamerta mengisikan ke rekening Anda secara otomatis kalau Anda tidak tahu bagaimana caranya. untik itu mari kita Start Action.
Dunia Maya internet sering penuh misteri dan memang banyak keajaiban di dunia Internet. Namun jangan pernah takut untuk mencoba. Tidak ada salahnya turut meramaikan kontes SEO dari Joko susilo. karena yang paling bernilai buat kita adalah Stop Dreaming Start Action.